
食料品の買い物に行った時にバーコードリーダーが壊れていることほど悪いことはありません。
それは、あなたが手動で全てのクーポンコードを入力しなければならないことを意味します。
とても退屈だね?
時々リンクを戻すことはとても同じように感じられます。
それは、手動でHTMLコードを入力すること、またはCMSで一連のボタンをクリックしてURL、アンカーテキスト、ターゲットなどを入力することを意味します。
多くのブロガーやウェブサイトのオーナーは忙殺されており、バックリンクを追加することさえも面倒な作業に感じることがあります。
だから、あなたにリンクバックしたい人たちのために、物事をもっと簡単にしてはどうでしょうか?
HTMLのバックリンクコードを使えば、それを簡単に行うことができます。
それをあなたのウェブサイトに配置して、誰でもコピー&ペーストできるようにしてください。テキスト、バナー、またはメディアの形で、簡単に取得できるバックリンクです。
彼らはあなたがどのようにリンクされるかを制御するのを助けるだけでなく(ええ、私たちはキーワードについて話しています)、ユーザーとあなたのSEOの両方を助けるHTMLバックリンクスニペットを作成する方法もあります。
HTMLバックリンクの重要な要素

HTMLバックリンクスニペットは、訪問者がコピーして貼り付けるためにあなたのウェブサイトに配置するコードの一部です。いくつかの重要な要素が含まれています:
- URL:これはハイパーリンクのhttps://example.com/部分で、href属性の後にあります。
技術的には些細なことですが、このスニペットの部分はあなたのバックリンクに関する興味にとって重要です:これをあなたのホームページにしたいですか?それとも、AboutページやServicesページ、あるいはあなたの最高のコンテンツにリンクを指す方が良いですか?
- target: これには注意してください。これをスキップすると、他のサイトのバックリンクを訪問者がクリックしたときに、あなたのサイトが同じウィンドウまたはタブでロードされます。多くのウェブサイトのオーナーは、訪問者を他のウェブサイトに失いたくないため、新しいタブであなたのサイトをロードしたいと考えるでしょう。
スニペットにtarget="_blank"属性を含めることで、サイトのオーナーはあなたへのリンクを貼ることにより喜びますし、それはあなたのバウンス率やランキングに悪影響を与えません。
- rel: 私たちはrel="nofollow"属性についてはSEOフォーラムやブログの終わりなきスレッドからよく知っていますが、rel="noopener?"についてはどうでしょうか。
この属性は、リンクされたページ上の悪意のあるスクリプトがあなたのページにハッキングする可能性を制限し、あなたのウェブサイトと訪問者を悪意のある脅威から守るのに役立ちます。
- アンカーテキスト: これは、バックリンクにおけるターゲットキーワードとブランドキーワードのための場所です。
このHTMLバックリンクに完全な編集権限があるため、それを使用する際に使用したいキーワードについてよく考えてください。ここではブランドキーワードでランク付けを目指していますか、それともニッチなキーフレーズですか?それともその両方のミックスでしょうか?
- 画像の最適化:バナーのHTMLスニペットを作成する場合、画像SEOのベストプラクティスをすべて適用する必要があります。
HTML バックリンク スニペット #1: テキストとバナー
これは作成するのが最も簡単なタイプのHTMLバックリンクスニペットです。このコードはテキストベースのバックリンクやバナー(画像)ベースのバックリンクに使用できます。以下は2つの例と、それらがあなたにリンクバックする人によって使用されたときの見え方です:
テキストの断片
<a href="https://example.com/" target="_blank" rel="noopener">Example.com - あなたのACMEウェブサイトの勝者</a>これは次のように表示されます:
Example.com - あなたのACMEウェブサイトの勝者
バナー スニペット
<a href="https://example.com/" target="_blank" rel="noopener"><img src="https://monitorbacklinks.com/blog/wp-content/uploads/2018/11/html-backlink.jpg" alt="Example.com - あなたのACMEウェブサイトウィナー"/></a>通常、コードが「そのまま」表示され、ライブバックリンクとして表示されないように、ウェブサイト上でスニペットを <pre></pre> タグの間に表示します。
HTML バックリンク スニペット #2: インフォグラフィックとビデオ
はい、インフォグラフィックや共有可能なビデオのためのHTMLスニペットも作成できます!
唯一の違いは、ここには追加するテキストがより多いということです。
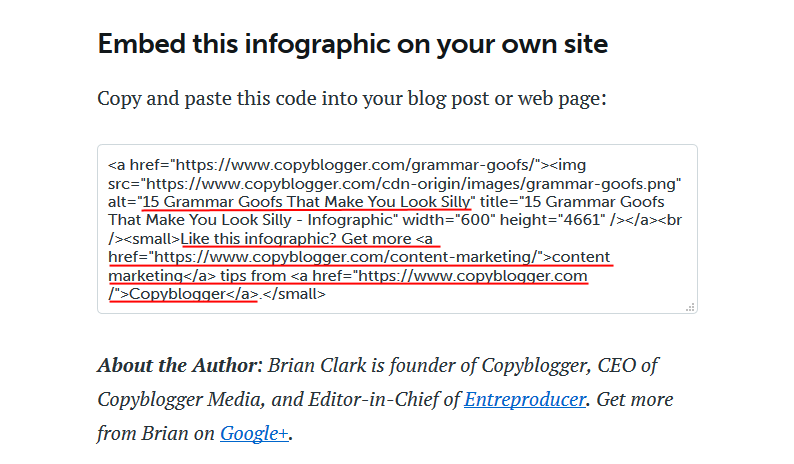
Copybloggerのインフォグラフィックにある「文法の失敗」の例を見てください:

以前にお見せしたバナーベースのHTMLスニペットとの類似点が見つかるかもしれません。例えば、インフォグラフィックのファイル名にはキーワード("grammar goofs")が含まれており、altタグには投稿のタイトルが含まれています。
しかし、この場合、スニペットにはアクションの呼びかけと追加のバックリンクを含む<small>タグ内の追加テキストがあります。
それは、訪問者がこのHTMLスニペットをコピーして自分のウェブサイトに貼り付けると、インフォグラフィックがリンクジュースを得るだけでなく、CTAテキストに挿入したあなたのウェブサイト上の他のページも同様に恩恵を受けるということです。
SEOのためのHTMLバックリンクの最適化方法
1. アンカーテキストにターゲットキーワードとブランドキーワードを使用する(ただし、過度に最適化しないこと)
ニッチターゲットキーワードとブランドキーワードは、HTMLバックリンクのアンカーテキストで自然にその場を見つけるでしょう。
ただあなたのアンカーが以下を確実に満たしていること:
1. 自然に見える:自然言語で書かれていること。例えば「アトランタで安いホテルを探す」といった表現を望んでいて、「安いホテル アトランタ」ではない—それは人間が話す方法ではありません!
2. テキスト全体で繰り返されない:現代の検索エンジンは、特定のキーワードでコンテンツをランク付けするためにキーワード密度を必要としません—必要なのはトピックの関連性です。ターゲットキーワードをテキスト内で数回使用することは問題ありませんが、意味がある場所でのみ行ってください。しかし、キーワードの詰め込みによるペナルティや読者のイライラを招きたくなければ、やり過ぎないようにしてください。
2. スニペットに含まれるaltタグとテキストを過小評価しないでください
例で見ることができるように、altタグはバナー、インフォグラフィック、ビデオを最適化するために不可欠です。しかし、ビジュアルHTMLスニペットと通常のバックリンクコードの両方にテキスト説明を持つことも、あなたのサイトの他のページへのトラフィックを増やすCTAを持つことに役立ちます。
altタグとこの追加テキストの両方は、ランク付けしたいキーワードを含めるのに適した場所です。
3. dofollowバージョンとnofollowバージョンのHTMLバックリンクコードを両方持つ
一部のウェブマスターは、Googleからのペナルティを避けるために、nofollowタグを付けてのみリンクバックします。
これらのことが起こる可能性は低いですが—特に今、Googleは「不自然」なリンクをペナルティとする代わりに評価を下げるようになったので—非技術者の訪問者にrel="nofollow"属性を含むバックリンクの代替HTMLコードを提供することは依然として役立ちます。
既にrel="noopener"属性を使用しているので、単に「nofollow」を引用符の間に追加してください:
rel="noopener nofollow"
HTMLバックリンクを(親切に)促進する方法
「親切に」がここでのキーワードです。あなたは、商品やサービスと引き換えに訪問者にリンクしてもらうよう強要したくないでしょう。その慣行は一般的にGoogleによって好まれず、あなたのウェブサイトがペナルティを受ける可能性があります。
他の人にバックリンクと引き換えに何かをしてもらう方法は、控えめに使用し、主にメンバーシップ限定のコンテストやギブアウェイ(バックリンクを追加することでコンテストやギブアウェイのポイントが増える)の中で使用するのがよいです。
とは言え、以下にあなたのHTMLバックリンクコードを使ってあなたのウェブサイトにリンクバックしてもらうための効果的な方法を3つ紹介します。
1. 掴みやすいHTMLボックス
ユーザーがHTMLスニペットを簡単に取得できるようにします。
時には、コピー&ペーストするコードを含むシンプルなHTMLボックスの方が、すべてのブラウザで動作しない派手なJavaScriptベースのボックスよりも遥かに優れています(セキュリティ上の理由でJavaScriptを無効にする人もいます—彼らを責めることはできません)。
テキストベースのHTMLコードボックスは、はるかに使いやすい代替手段であり、実装も簡単です。ページ上で次のタグの間にコードを入力するだけです:
<pre>[ここにHTMLコードを挿入してください]</pre>エヴォイラ!
2. 「ありがとう」と言う方法
満足した訪問者に、あなたのサイトの成長を助ける最良の方法の一つが、彼らのウェブページでHTMLバックリンクコードを使用してリンクバックすることだと伝えてください。
押しつけがましくならないでください。それが役立つと述べ、どのように役立つかをシンプルな箇条書きや、あなたのウェブサイトが検索エンジンで位置を確立するのを助けるためのバックリンクの重要性を説明する別のページへのリンクで説明してください。
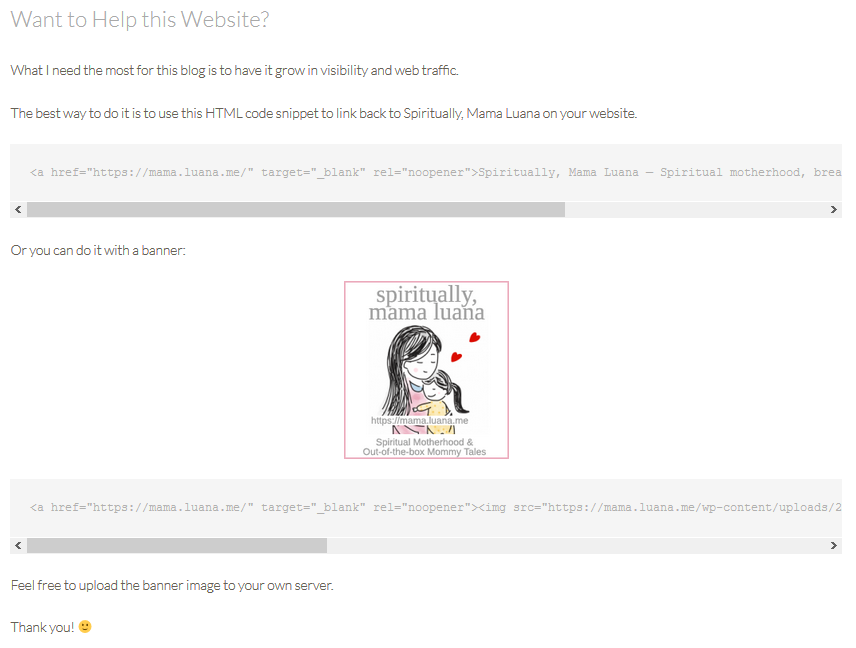
私が母親ブログのために行ったことは、「このウェブサイトを助けたいですか?」というヘッダーの下に私のHTMLコードを追加することでした。その声明の後にコードが続きます:

3. 感謝のジェスチャー
あなたの取り組みの一つを評価してくれたために、あなたのサービスを利用したことも、あなたのe-shopで何かを購入したこともないのに、あなたのウェブサイトにリンクバックしてくれるような良い心を持った人々を知っていますか?
あなたのブログに投稿されたコンテンツの熱狂的なファンですか?
ええ、これらの人々は彼らの親切さに対する感謝のジェスチャーに値します。
例として、次のようなことを書くことができます:
このウェブサイトにリンクを貼ってくれましたか?素晴らしい!サポートしてくれてありがとうございます。あなたのバックリンクについて教えてください。感謝の意を表したいし、次のインタビューフィーチャーにあなたを招待したいです。
愛を返すことは効果があります。
HTMLバックリンクのまとめ
HTMLバックリンクスニペットは、訪問者があなたにリンクバックするのをさらに嬉しくさせる迅速な方法です。
結局のところ、HTMLコードをつかんで、単にあなたのウェブページに貼り付けることほど簡単なことは何ですか?
それは一瞬で、何も費用はかかりません。
そしてこの小さなガイドからわかるように、HTMLのバックリンクスニペットを作成するのは、結局のところ難しくありません。
あなたの仕事を評価するウェブマスターやクライアントからバックリンクを獲得するこの簡単な方法を見逃さないでください。